2015 was my third year as attendee and planning committee member for the Philly Women in Tech Summit. Philly Women in Tech summit (PWITS) is a one day program that, at the core, is a fundraiser for Tech Girlz. The 2015 event theme was Inspiring Women to take a Chance and raised $35,000. The 4th annual event was one of 100+ events that were scheduled as part of Philly Tech Week 2015. My focus as an attendee this year was participating in the hands-on sessions about GIT, Javascript, Sublime Text, + SMACSS. The event sold out at 300 tickets and we ended up having 150+ people on the waiting list.
For the past few years as a member of the event marketing team, my planning committee role was to manage the website. The original website was prepared by another professional using WordPress. I had missed out on attending the inaugural PWITS. When I saw a tweet late one night that a new website lead was needed—I raised my hand. For second year’s event I kept the design very similar to the original, only changing the content. For year 3 it was time to try a new format and in year 4 it was time to streamline the process to manage the website.
Now that the main event work is done for 2015, I reviewed the content of the website and found the following for 2015:
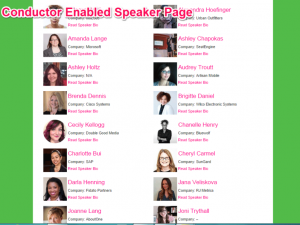
- 35 speaker profiles and photos
- 22 session descriptions
- 29 sponsor logos and websites
- 20 committee members profiles and photos
- All are regular posts, no custom post types
To display the post content effectively I used:
- Core Conductor plugin (no add-ons used)
- 5 Conductor enabled pages
- 28 Conductor Widgets
- 10 Note live text editor widgets in various areas
Key reasons Conductor was a good match for this project:
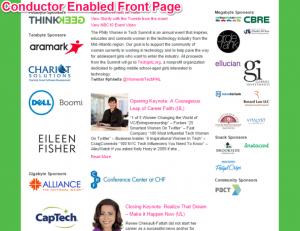
- I was able to feature sponsors earlier and more prominently.
- Using the plugin streamlined the overall process of managing the event related content.
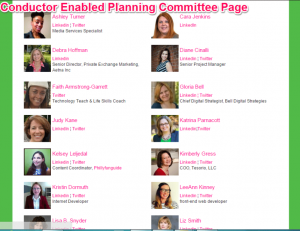
- I was able to highlight the smiling faces of the planning committee members.
- Minimal changes were needed to the Child Theme to create desired display.
- Conductor page layouts are naturally flexible when used in various viewing devices.
- No extra coding was required to achieve the flexible and variable content layouts.
Workflow highlights:
Conductor became available in August, 2014 and the main 2015 PWITS event planning started during early Fall, 2014. I had been using Conductor already on a few projects and knew it was saving me time and energy. I originally had planned to use Conductor to manage the displays of content for the event speakers, sponsors and sessions. However, I also ended up using Conductor layouts and the Conductor Widget to control the display of the agenda and to create a new page to feature the planning committee members who power the event behind the scenes.
In previous years I had created a simple committee member page with a plain list of the names of the committee members. Because we had purchased a Conductor license to use for the PWITS project, I had a way to rapidly display the committee member detail and photos.
Because I was able to share the work of creating simple posts of the speakers and sessions with other committee members, I had more time available to focus on rapidly getting the sponsors’ logos displayed. If all of the sponsor logos had been sent to me in a single day, of course it would have been no problem carving out some time to add all of the posts. Instead, the sponsors signed up one by one and I received the logos in a variety of formats. Early in the process, I had decided to make the sponsor display a priority to get each new one added to the website within 24 hours of receiving it. The earliest sponsors benefited as their logos were visible for an extended period of time. Since I had setup all of the Conductor Widgets to correspond to each sponsorship category in advance, I had no formatting decisions to make about the display and no mess of “divs” to clutter the Sponsor display page. I used the small, medium and large options available in the Conductor display to feature the sponsors by category and size the featured image by sponsor level. After the event tickets sold out and the website focus shifted, I created more Conductor Widgets on the front page to further highlight the sponsors.
I added just a few minor CSS customizations to the child theme to get the featured images to display as needed on the speaker and committee member pages.
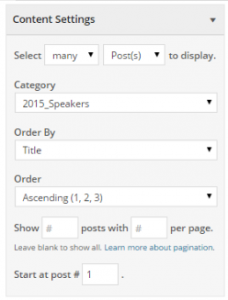
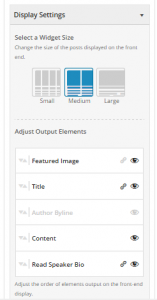
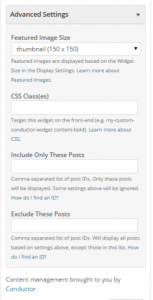
Here is set of 3 screenshots showing the formatting that corresponds to the Conductor Widget that is controlling the page that displays the speakers all together. A similar Conductor Widget format was used on the committee members page.
-
Conductor Widget
Content Settings
-
Conductor Widget
Display Settings
-
Conductor Widget
Advanced Settings
When I originally created the agenda page I decided to hide the content, allowing the focus to be on the total number of sessions and the titles of each session. However, as the event date drew closer, I made a restricted amount of the content with the continue reading link active since the agenda needed to provide more detail to the actual ticket holders. The day before the event I started to get emails from attendees asking about bringing a laptop. I realized that 7 sessions required or recommended a having laptop for participation. I quickly created a category of sessions called laptop and added a matching Conductor Widget pulling the sessions from the laptop category to show up on the agenda page.
The committee decided not to make any paper agendas available at the event. While I did provide a downloadable pdf schedule, the layout of the agenda page performed well for everyone at the event that chose to access it on handheld devices to plan their next session. I made zero modifications to the child theme for the agenda page display.
To further streamline the process of entering speakers, sessions, sponsors and committee members, I will use WP All Import to insert the basic details for each post next year.
Wrap Up:
Introducing Conductor into the event’s website for 2015 made my workflow easier and created a smoothly functional space to support the Philly Women in Tech Summit‘s operation. However, the main kudos go to the attendees, volunteers, inspiring and knowledgeable speakers, generous sponsors and devoted planning committee members who gathered to build their networks on a warm and sunny spring day. The result of the combined efforts will to help inspire girls to be tomorrow’s technology leaders.
Guest post by Lisa B. Snyder, Silver Hoop Edge
image credit: Gloria K. Bell