This guide will take you through an in-depth look at Conductor content layouts, including how various aspects such as HTML markup, CSS, sidebars, and widgets come together to form a complete content layout.
Introduction to Conductor Content Layouts
Conductor content layouts have been a part of Conductor since the initial release. They are loaded in place (another way to think about this is “on top of” – but not truly “on top of”) of what WordPress would normally load when a piece of content is requested. Conductor determines a Conductor content layout should be used based on settings stored in the database.
Note: Conductor does not overwrite content in anyway. It is simply a layer which sits “on top of” the original content.
Conductor determines when to load a content layout in the Conductor_Template_Loader::template_include() function. This function checks for to make sure the current requested piece of content is a valid Conductor content piece via the Conductor::is_conductor() function.
Conductor templates and template parts reside in the /templates/ directory within the Conductor plugin folder. Conductor will check if the current theme or child theme contains the templates first. If Conductor finds a template or template part inside of the current theme, that template will be loaded in place of the default Conductor template or template part. This allows for templates to easily be over-written by copying them to your theme directory (see note below).
Note: By default, Conductor will look inside of the /conductor/ directory inside of the current theme (or child theme) for overridden templates and template parts. This directory can be changed via the conductor_template_path filter.
Registering a Conductor Content Layout
Conductor ships with 6 content layouts:
- Default (
default– Disables Conductor, not a “true” content layout) - 1 Column (
cols-1– Content, Full Width) - 2 Columns (
cols-2– Content Left, Primary Sidebar Right) - 2 Columns (
cols-2-r– Content Right, Primary Sidebar Left) - 3 Columns (
cols-3– Content Left, Primary Sidebar Middle, Secondary Sidebar Right) - 3 Columns (
cols-3-m– Primary Sidebar Left, Content Middle, Secondary Sidebar Right) - 3 Columns (
cols-3-r– Primary Sidebar Left, Secondary Sidebar Middle, Content Right)
Note: Though there are technically 7 content layouts the listed above, the default content layout is not a “true” content layout. We’ve included it for completeness.
Additional Conductor content layouts can be registered via the conductor_content_layouts filter. Each content layout is registered with a unique ID (the array key). Various configuration parameters can be specified such as a template file or whether or not this content layout supports various sidebars (Conductor “Primary” Sidebar or Conductor “Secondary” Sidebar – more information on these sidebars can be found below).
See the Conductor_Options::get_content_layouts() function documentation page to learn how Conductor fetches all registered content layouts.
The Conductor Content Layout ID
The Conductor content layout ID (array key of the registered content layout) is an important piece of a Conductor content layout. This value helps Conductor determine which content layout should be loaded.
This ID is added as a CSS class (prefixed with conductor-) to the <body> element on the specific content pieces, when it is selected, via the body_class filter. For instance, if the “1 Column” Conductor content layout was selected for a particular piece of content, a CSS class named conductor-cols-1 would be added to the <body> element. This allows for easy CSS customizations for specific Conductor content layouts.
The Conductor content layout ID is also used to determine if a specific content layout has support for optional Conductor Sidebars sidebars.
Note: By default, it is assumed that the Conductor “Content” Sidebar is used on all registered Conductor content layouts. This default can be bypassed by specifying a custom template when registering a Conductor content layout.
Out of the box, Conductor contains two optional sidebars: the Conductor “Primary” Sidebar and the Conductor “Secondary” Sidebar. If a content layout is registered with the has_sidebars configuration parameter, Conductor will use this data to determine which optional sidebars are used in the layout.
How Conductor Determines Which Content Layout Should be Loaded
As previously mentioned, Conductor determines when to load a content layout in the Conductor_Template_Loader::template_include() function.
The Conductor::is_conductor() function runs through the various supported content types to determine if a Conductor content layout is selected.
The following content types are validated by Conductor (in this order):
- Static Front Page
- Home (Blog) Page
- Category Archive
- Post Type Archive
- Single Post
- Single Page
If the current requested content piece matches any of the above, and Conductor determines that there is a Conductor content layout which is active (i.e. default is not the selected content layout), the Conductor template is loaded in place (“on top of”) of the original content.
Conductor Templates/Template Parts
conductor.php
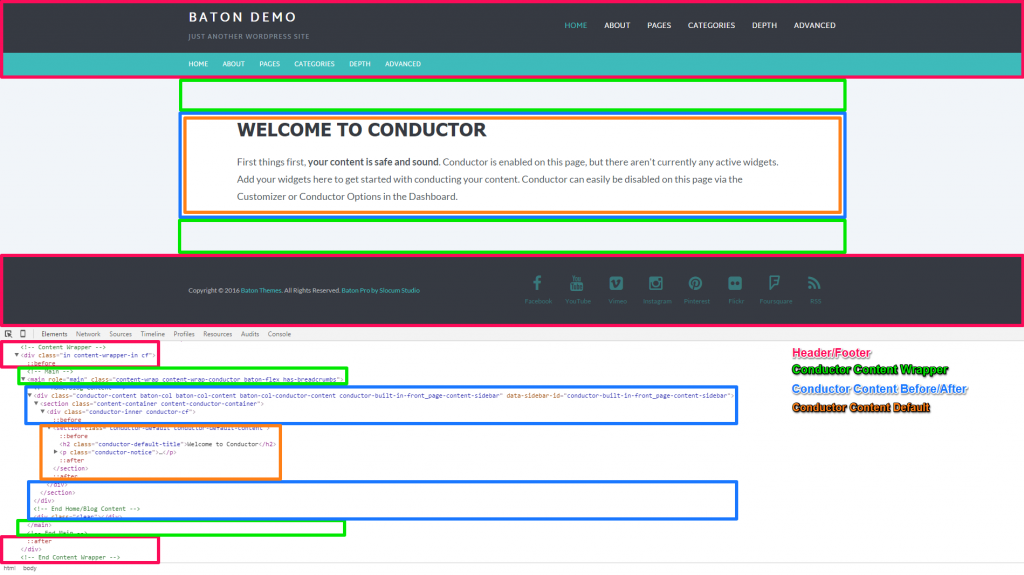
The main Conductor template file. This file is used as a base for all of the default Conductor content layouts. This file contains various action hook and template part calls to load the assets.

Enlarge image for a more detailed view (Note: Markup displayed in the Element Inspector is specific to Baton Pro, not Conductor)
This file will load a special theme header template if it exists which is named header-conductor.php (see get_header()), otherwise the default theme header template part is loaded.
After the header template is loaded, various action hooks are called. These actions are used by Conductor to output various template parts.
The following is a list of actions with their hooked functions and Conductor template parts (in order of appearance):
conductor_content_wrapper_before- Hooked Function:
conductor_content_wrapper_before()– Includes thecontent-wrapper-before.phptemplate
- Hooked Function:
conductor_content_before- Hooked Function:
conductor_content_before()– Includes thecontent-before.phptemplate
- Hooked Function:
conductor_get_template_part( 'content' )- Includes the
content.phptemplate (this template will include thecontent-default.phptemplate if the Conductor “Content” Sidebar is not active)
- Includes the
conductor_content_after- Hooked Function:
conductor_content_after()– Includes thecontent-after.phptemplate
- Hooked Function:
If the Conductor content layout has support for the Conductor “Primary” Sidebar:
conductor_primary_sidebar_before- Hooked Function:
conductor_primary_sidebar_before()– Includes thesidebar-primary-before.phptemplate
- Hooked Function:
conductor_get_template_part( 'sidebar', 'primary' )- Includes the
sidebar-primary.phptemplate (this template will include thesidebar-primary-default.phptemplate if the Conductor “Primary” Sidebar is not active)
- Includes the
conductor_primary_sidebar_after- Hooked Function: conductor_primary_sidebar_
after()– Includes thesidebar-primary-after.phptemplate
- Hooked Function: conductor_primary_sidebar_
If the Conductor content layout has support for the Conductor “Secondary” Sidebar:
conductor_secondary_sidebar_before- Hooked Function:
conductor_secondary_sidebar_before()– Includes thesidebar-secondary-before.phptemplate
- Hooked Function:
conductor_get_template_part( 'sidebar', 'secondary' )- Includes the
sidebar-secondary.phptemplate (this template will include thesidebar-secondary-default.phptemplate if the Conductor “Secondary” Sidebar is not active)
- Includes the
conductor_secondary_sidebar_after- Hooked Function: conductor_secondary_sidebar_
after()– Includes thesidebar-secondary-after.phptemplate
- Hooked Function: conductor_secondary_sidebar_
conductor_content_wrapper_after- Hooked Function:
conductor_content_wrapper_after()– Includes thecontent-wrapper-after.phptemplate
- Hooked Function:
This file will also load a special theme footer template if it exists which is named footer-conductor.php (see get_footer()), otherwise the default theme footer template part is loaded.
content-wrapper-before.php
This template part outputs the content wrapper before (opening) HTML element.
Prior to output, the content wrapper before element is passed to the conductor_content_wrapper_element_before filter.
The default content wrapper before element is:
<div class="conductor-container container conductor-cf">
content-before.php
This template part outputs the content before (opening) HTML elements.
Prior to output, the content before elements are passed to the conductor_content_element_before filter.
The default content before elements are:
<div class="conductor-content conductor-cf ' . Conductor::get_conductor_content_layout_sidebar_id( 'content' ) . '" data-sidebar-id="' . Conductor::get_conductor_content_layout_sidebar_id( 'content' ) . '"> <div class="conductor-inner conductor-cf">
content.php
This template part outputs either the Conductor “Content” Sidebar or the content-default.php template if the Conductor “Content” Sidebar is inactive.
The default content-default.php looks like:
<div class="conductor-default conductor-default-content"> <h2 class="conductor-default-title"><?php _e( 'Welcome to Conductor', 'conductor' ); ?></h2> <p class="conductor-notice"><?php _e( 'First things first, <strong>your content is safe and sound</strong>. Conductor is enabled on this page, but there aren\'t currently any active widgets. Add your widgets here to get started with conducting your content. Conductor can easily be disabled on this page via the Customizer or Conductor Options in the Dashboard.', 'conductor' ); ?></p> </div>
content-after.php
This template part outputs the content after (closing) HTML elements.
Prior to output, the content after elements are passed to the conductor_content_element_after filter.
The default content after elements are:
<div class="conductor-cf conductor-clear"></div> </div> </div>
sidebar-primary-before.php
This template part outputs the Conductor “Primary” Sidebar before (opening) HTML elements.
Prior to output, the Conductor “Primary” Sidebar before elements are passed to the conductor_primary_sidebar_element_before filter.
The default Conductor “Primary” Sidebar before elements are:
<div class="conductor-primary-sidebar conductor-sidebar conductor-cf ' . Conductor::get_conductor_content_layout_sidebar_id( 'primary' ) . '" data-sidebar-id="' . Conductor::get_conductor_content_layout_sidebar_id( 'primary' ) . '"> <div class="conductor-inner conductor-cf">
sidebar-primary.php
This template part outputs either the Conductor “Primary” Sidebar or the sidebar-primary-default.php template if the Conductor “Primary” Sidebar is inactive.
The default sidebar-primary-default.php looks like:
<div class="conductor-default conductor-default-sidebar conductor-default-primary-sidebar"> <h3 class="conductor-default-title"><?php _e( 'Conductor Primary Sidebar', 'conductor' ); ?></h3> <p class="conductor-notice"><?php _e( 'Conduct your content. Add your widgets here to get started.', 'conductor' ); ?></p> </div>
sidebar-primary-after.php
This template part outputs the Conductor “Primary” Sidebar after (closing) HTML elements.
Prior to output, the content after elements are passed to the conductor_primary_sidebar_element_after filter.
The default content after elements are:
<div class="conductor-cf conductor-clear"></div> </div> </div>
sidebar-secondary-before.php
This template part outputs the Conductor “Secondary” Sidebar before (opening) HTML elements.
Prior to output, the Conductor “Secondary” Sidebar before elements are passed to the conductor_secondary_sidebar_element_before filter.
The default Conductor “Secondary” Sidebar before elements are:
<div class="conductor-secondary-sidebar conductor-sidebar conductor-cf ' . Conductor::get_conductor_content_layout_sidebar_id( 'secondary' ) . '" data-sidebar-id="' . Conductor::get_conductor_content_layout_sidebar_id( 'secondary' ) . '"> <div class="conductor-inner conductor-cf">
sidebar-secondary.php
This template part outputs either the Conductor “Secondary” Sidebar or the sidebar-secondary-default.php template if the Conductor “Secondary” Sidebar is inactive.
The default sidebar-secondary-default.php looks like:
<div class="conductor-default conductor-default-sidebar conductor-default-secondary-sidebar"> <h3 class="conductor-default-title"><?php _e( 'Conductor Secondary Sidebar', 'conductor' ); ?></h3> <p class="conductor-notice"><?php _e( 'Conduct your content. Add your widgets here to get started.', 'conductor' ); ?></p> </div>
sidebar-secondary-after.php
This template part outputs the Conductor “Seconary” Sidebar after (closing) HTML elements.
Prior to output, the content after elements are passed to the conductor_secondary_sidebar_element_after filter.
The default content after elements are:
<div class="conductor-cf conductor-clear"></div> </div> </div>
Conductor Template Parts
Conductor template parts are pieces (parts) of a template which come together to form a complete template. They are sections of code which can be used multiple times (if necessary) during the life cycle of a Conductor content layout. An example of a template part would be any of the “-before” or “-after” templates in the list above.
A Conductor template part is loaded through the conductor_get_template_part() function. More specific template parts (if the $name parameter is specified) are attempted first (i.e. my-custom-template-before.php would be loaded before my-custom-template.php if it exists). If the specific template part cannot be loaded, then more generic template parts are attempted (i.e. my-custom-template.php).
Conductor will not load a template part if it cannot be located in the theme or the Conductor plugin directory.
Conductor Sidebars (Widget Areas, Display Areas)
Conductor Sidebars, more commonly known as widget areas or display areas, are used to display widgets within a Conductor content layout.
Note: Conductor Sidebars are not to be confused with traditional sidebars which you may commonly find in WordPress themes. At the present time, they are called sidebars due to the way in which widget areas are registered within WordPress. Conductor Sidebars may appear in virtually any area of a Conductor content layout and are typically used to display large content blocks via Conductor Widgets as opposed to categories and meta which could be considered as sidebar widgets.
Conductor Sidebars are loaded via the conductor_get_sidebar() function. This is essentially a wrapper function for the WordPress core dynamic_sidebar() function.
Other helper functions such as conductor_content_layout_has_sidebar() and conductor_is_active_sidebar() can be used to determine if either the current (or a specific) Conductor content layout has support for a Conductor Sidebar, or if a Conductor Sidebar is active, respectively.
Note: See the example on the conductor_get_template_part() documentation page for how these functions can be used.
The following is a list of the default Conductor Sidebars:
- “Content” Sidebar
- “Primary” Sidebar
- “Secondary” Sidebar
Conductor HTML Markup
A majority of the default HTML markup used within Conductor templates is listed above in the “Conductor Templates ” section.
Conductor Sidebars
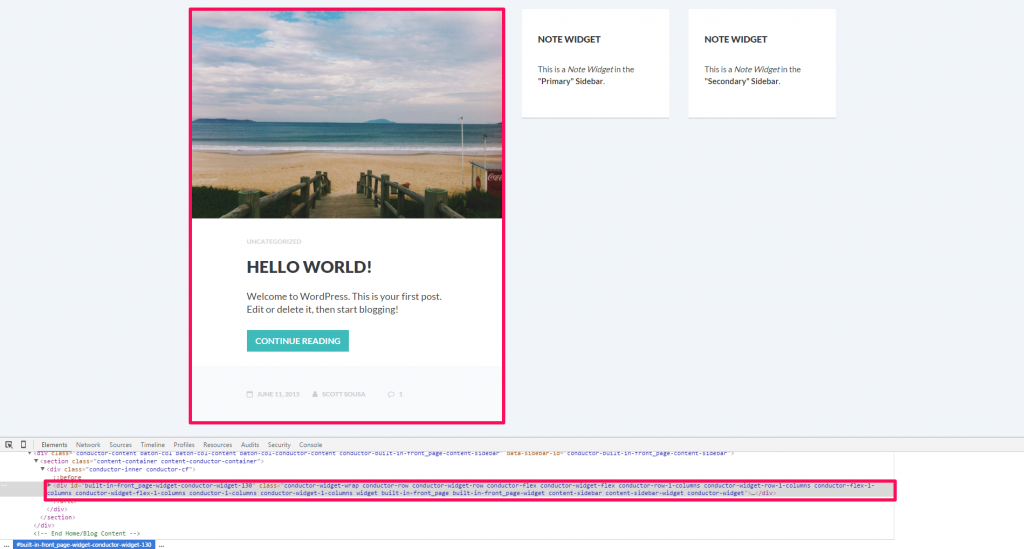
Conductor “Content” Sidebar

Enlarge image for a more detailed view (Note: Markup displayed in the Element Inspector is specific to Baton Pro, not Conductor.)
The default HTML markup for the Conductor “Content” Sidebar is:
<div id="' . $content_layout['field_type'] . '-' . $content_layout['field_id'] . '-widget-%1$s" class="widget ' . $content_layout['field_type'] . '-' . $content_layout['field_id'] . ' ' . $content_layout['field_type'] . '-' . $content_layout['field_id'] . '-widget content-sidebar content-sidebar-widget %2$s"> ... </div>
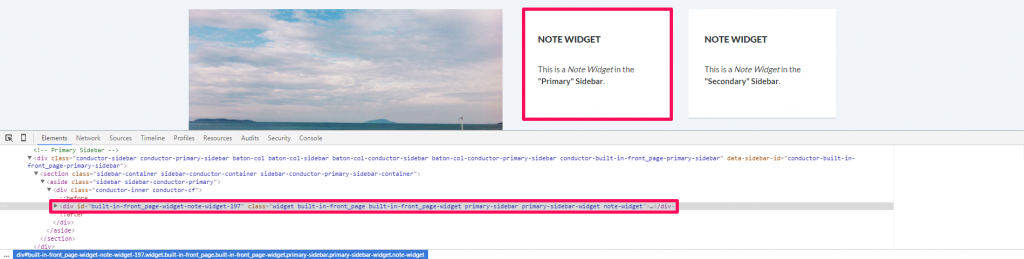
Conductor “Primary” Sidebar

Enlarge image for a more detailed view (Note: Markup displayed in the Element Inspector is specific to Baton Pro, not Conductor.)
The default HTML markup for the Conductor “Primary” Sidebar is:
<div id="' . $content_layout['field_type'] . '-' . $content_layout['field_id'] . '-widget-%1$s" class="widget ' . $content_layout['field_type'] . '-' . $content_layout['field_id'] . ' ' . $content_layout['field_type'] . '-' . $content_layout['field_id'] . '-widget primary-sidebar primary-sidebar-widget %2$s"> ... </div>
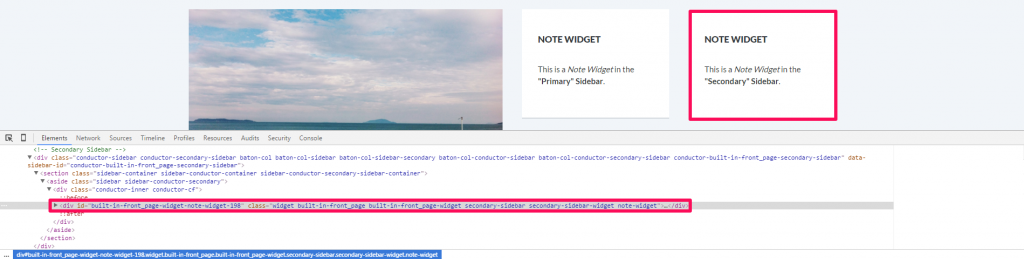
Conductor “Secondary” Sidebar

Enlarge image for a more detailed view (Note: Markup displayed in the Element Inspector is specific to Baton Pro, not Conductor.)
The default HTML markup for the Conductor “Secondary” Sidebar is:
<div id="' . $content_layout['field_type'] . '-' . $content_layout['field_id'] . '-widget-%1$s" class="widget ' . $content_layout['field_type'] . '-' . $content_layout['field_id'] . ' ' . $content_layout['field_type'] . '-' . $content_layout['field_id'] . '-widget secondary-sidebar secondary-sidebar-widget %2$s"> ... </div>
Default Conductor Sidebar arguments can be adjusted via the conductor_sidebar_args filter.
View on GitHub
Conductor CSS Markup
On every page that contains a Conductor content layout, a CSS class named conductor is added to the <body> element. As previously mentioned, the Conductor content layout ID is also added to the <body> element (prefixed with conductor-).
These CSS classes allow developers to target an element which is high in the DOM tree to ensure their styles are applied correctly to elements if necessary. The Conductor content layout ID CSS class allows developers to target specific Conductor content layouts while the more generic conductor CSS class allows for more global targeting.
Note: Some default Conductor CSS declarations contain the !important flag to ensure a more theme/environment agnostic experience. You may need to use the !important flag in your code to override these styles.
The following is a list of CSS classes used throughout Conductor templates/template parts categorized by the elements which they are used on:
<body>conductorconductor-{$content_layout_id}– e.g.conductor-cols-3
conductor_content_wrapper_element_beforeElementconductor-containercontainerconductor-cf
conductor_content_element_beforeElementconductor-contentConductor::get_conductor_content_layout_sidebar_id( 'content' )– e.g.conductor-built-in-front_page-content-sidebarconductor-cfconductor_content_element_beforeInner Elementconductor-innerconductor-cf
- Conductor “Content” Sidebar
before_widgetElementwidget{content_layout['field_type']}-{$content_layout['field_id']}– e.g.built-in-front_page{content_layout['field_type']}-{$content_layout['field_id']}-widget– e.gbuilt-in-front_page-widgetcontent-sidebarcontent-sidebar-widget
conductor_primary_sidebar_element_beforeElementconductor-sidebarconductor-primary-sidebarConductor::get_conductor_content_layout_sidebar_id( 'primary' )– e.g.conductor-built-in-front_page-primary-sidebarconductor-cfconductor_primary_sidebar_element_beforeInner Elementconductor-innerconductor-cf
- Conductor “Primary” Sidebar
before_widgetElementwidget{content_layout['field_type']}-{$content_layout['field_id']}– e.g.built-in-front_page{content_layout['field_type']}-{$content_layout['field_id']}-widget– e.gbuilt-in-front_page-widgetprimary-sidebarprimary-sidebar-widget
conductor_secondary_sidebar_element_beforeElementconductor-sidebarconductor-secondary-sidebarConductor::get_conductor_content_layout_sidebar_id( 'secondary' )– e.g.conductor-built-in-front_page-secondary-sidebarconductor-cfconductor_secondary_sidebar_element_beforeInner Elementconductor-innerconductor-cf
- Conductor “Secondary” Sidebar
before_widgetElementwidget{content_layout['field_type']}-{$content_layout['field_id']}– e.g.built-in-front_page{content_layout['field_type']}-{$content_layout['field_id']}-widget– e.gbuilt-in-front_page-widgetsecondary-sidebarsecondary-sidebar-widget
View on GitHub