We’re pumped to announce the new Gravity Forms add-on for the Conductor toolkit!
From day one, Conductor has always been about displaying content in your WordPress database. We started with a posts and pages, then set our sights on custom post types & custom fields. Some time later, we released the Easy Digital Downloads & WooCommerce add-ons.
Watch the video
With the release of the Query Builder add-on last month, we firmly planted our position among the many “builder” solutions in the WordPress marketplace. Today, we’re excited to bring you the Gravity Forms add-on, which will allow you to build content blocks out of your Gravity Forms entries data. Along with that data, you can also display the core Gravity Forms meta data as well. This has been a highly-requested feature from WordPress consultants building out membership websites, sales portals, and intranet solutions.

Gravity Forms Plugin
Gravity Forms is arguably the best contact form plugin for WordPress, and it’s also one of the most used for developing more complex WordPress websites.
Conductor will help you display Gravity Forms entries on the front-end of your website, in a shortcode or in a widget. Here’s what it looks like in Conductor:

A basic Gravity Form setup
I created a basic Gravity Forms form with 4 fields. We’ll use this as our sample contact form.

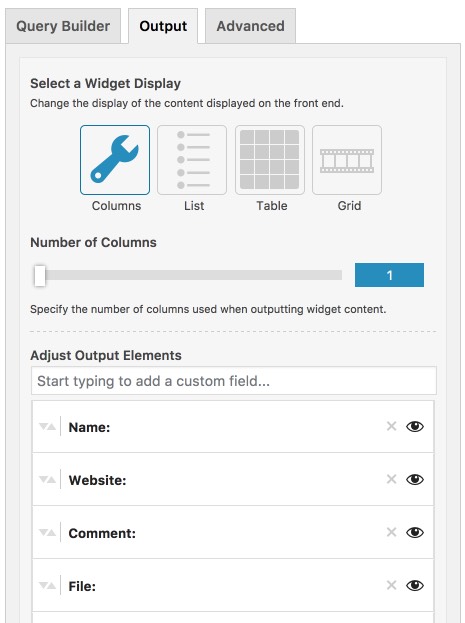
Selected fields from the form
Simply search for the fields you want to display in the search box, and add them to your display. You can re-order the output and choose to display it in a post grid layout, or a table display.

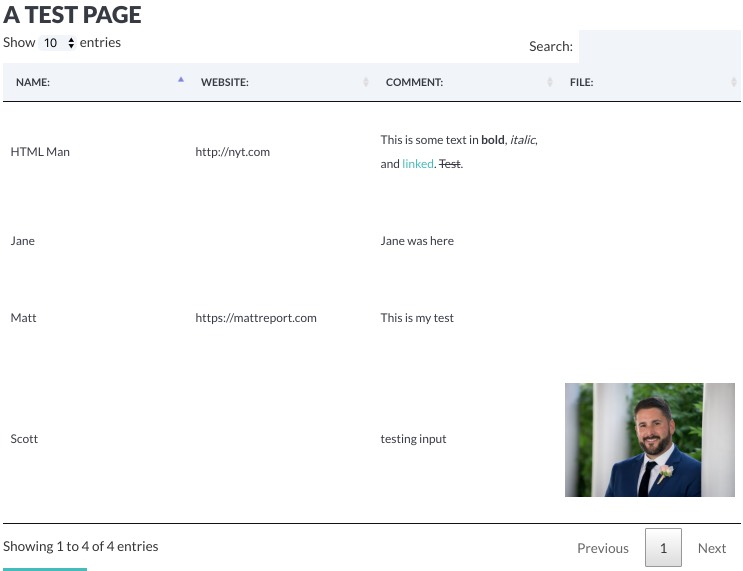
Sample table display
Here’s a sample table showing my entries from this particular form, including the display of a file upload.
Watch the video overview (5:43m)
One more thing…updated table view in the Display Pack add-on!
For the Gravity Forms add-on announcement, we decided to update our tables display to accommodate what are customers were asking for. We’re leveraging DataTables jQuery to give you sortable column headings, search/filter box, footer headings, and pagination. This update will also pair nicely for those of you wanting to display custom post type & fields data in a better table layout.
We’re not stopping at Gravity Forms either. The NinjaForms add-on is coming up next, and we’re looking to have that released sometime in early April.