Every WooCommerce store owner, at some point, wants to list their featured products on the homepage of their WordPress website.
You’re either running a special promotion, or you’re trying to categorize the shopping experience for your visitor. In this post, I’ll teach you how to display WooCommerce products on the homepage of your WordPress website using the Conductor plugin and the WooCommerce add-on.
Display WooCommerce products on your homepage
Before we begin, understand that every theme acts differently and it’s impossible to ensure this method will work for ALL themes, but most well-coded themes should work fine. This demonstration will work if your theme has an available sidebar (widget) area on the homepage, or uses a standard page/post promoted to the front page. Let’s dive in!
You can display Conductor content blocks in two ways:
- A customizable widget to use in a sidebar
- A shortcode which you can create with our query builder add-on, to display on any page or post.

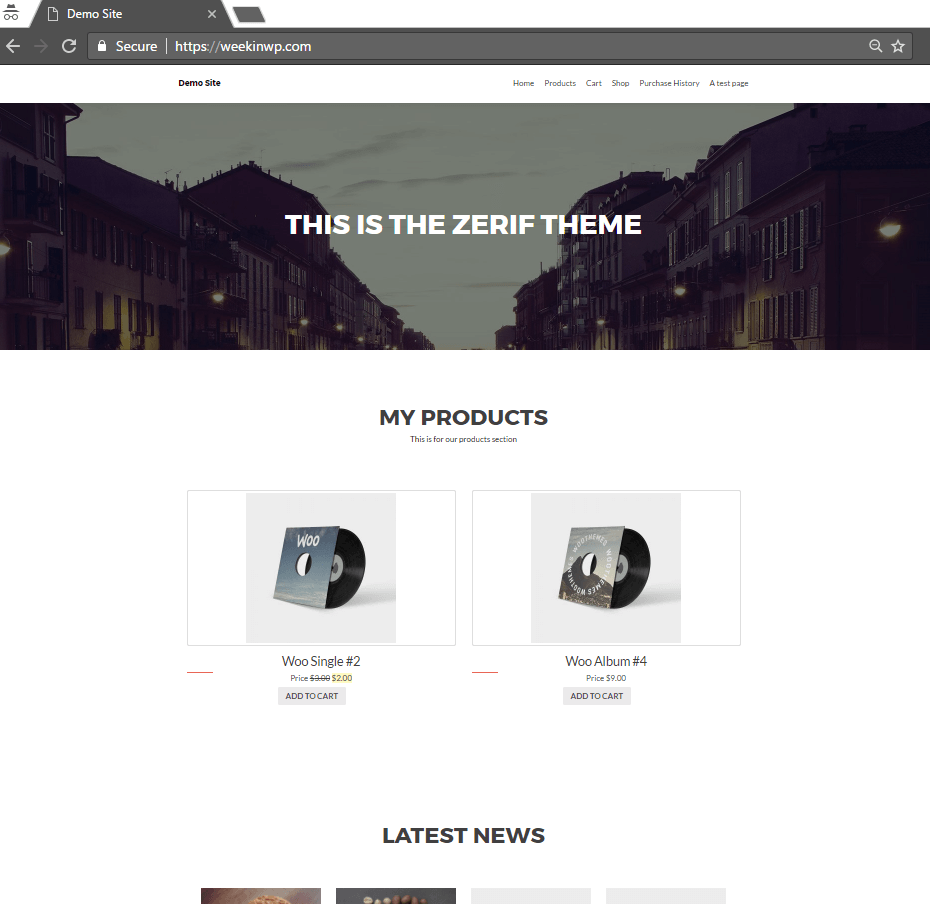
Zerif Lite Theme homepage & widgets
I’ll use the popular WordPress theme, Zerif Lite in this example. This theme uses various widget sections that you can customize for the homepage. We’ll use the Conductor widget right in the WordPress customizer to display two WooCommerce products in a section of our choosing.

Choose an area to use
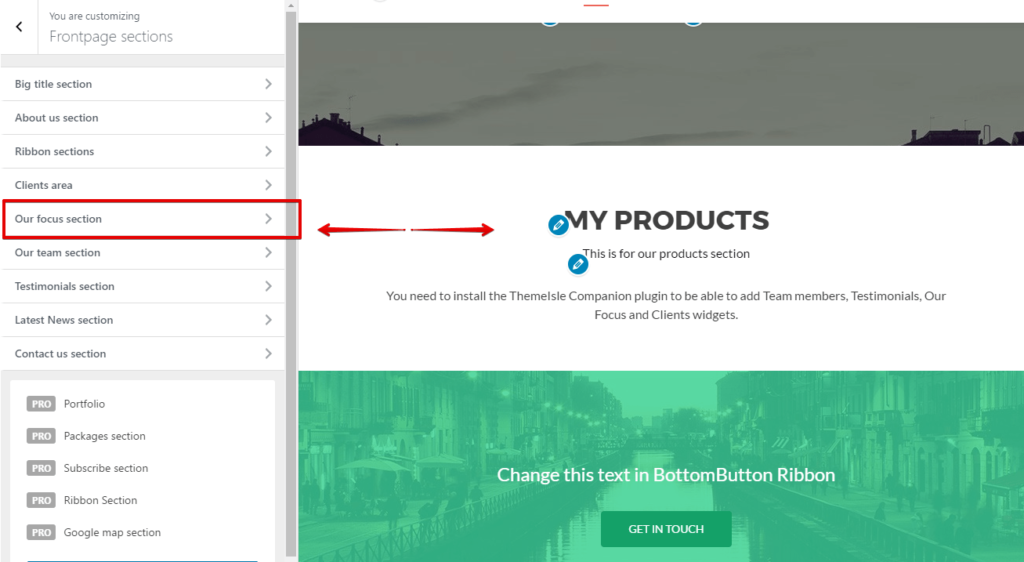
Step 1: Choosing the section to place the widget
As you can see, Zerif has many sections to use, some are better than others for displaying our WooCommerce products. Here, I’ll choose to use the “Our Focus Section” to drop our Conductor Widget into.
I can also change the title of this section to something more appropriate like, “My Products.”

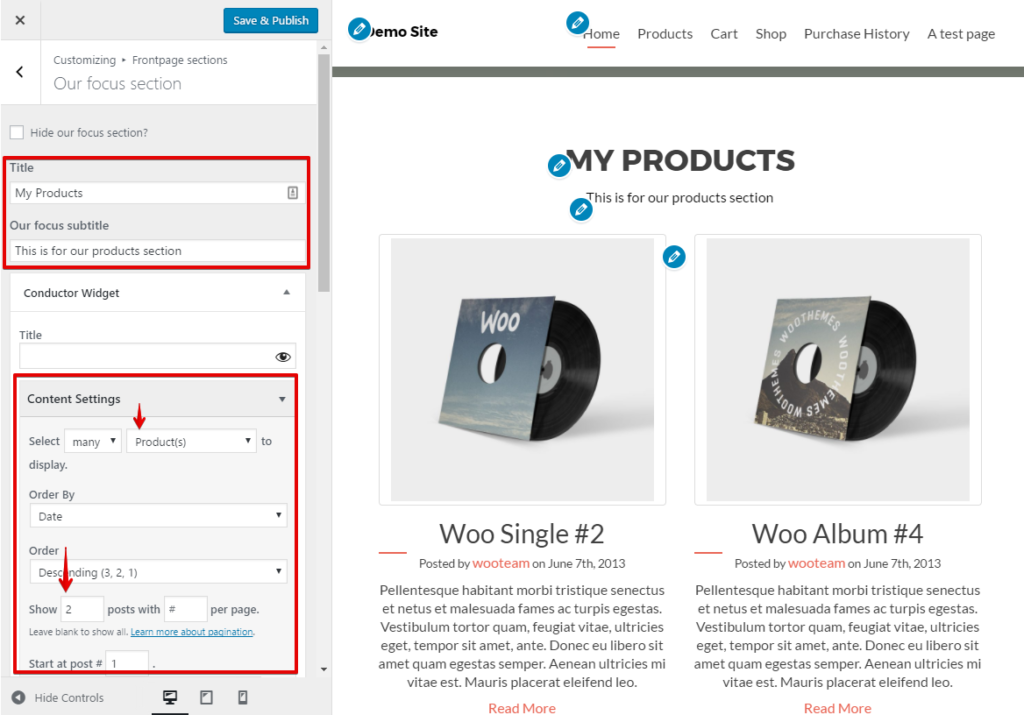
Step 2: Adding the Conductor widget
Adding the Conductor widget is as easy as adding any other WordPress widget to the sidebar. Once we have it loaded into our section, it’s time to start adjusting the content output!
We’ll select from many products, that will go ahead and scoop up our WooCommerce products to put on display. We’ll leave the order by as it is, and adjust the show amount to two. This will show us the two most recent WooCommerce products in our store.
It all depends on what you’re trying to achieve with the display of products on your homepage. Since Conductor loads in a widget, you can easy stack or re-arrange them when you need to.

Customize the Conductor display
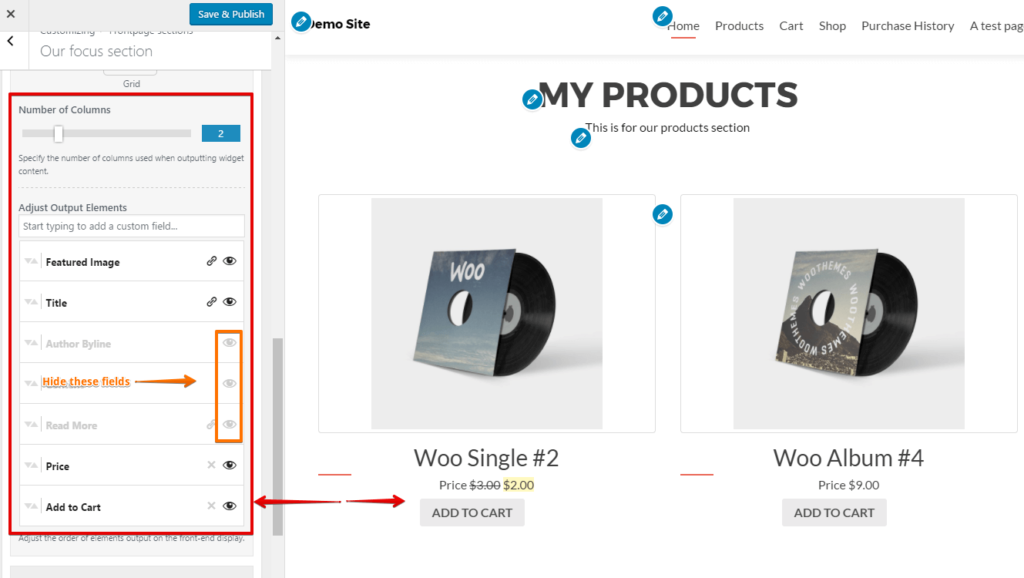
Step 3: Adjusting the Conductor display
How I setup the Conductor widget display:
- Two column display, looked best for this area
- I hid the display of default WordPress author info, content section, and read more link,.
- I used the custom field search to add WooCommerce add to cart link and the price field.
Using Conductor, you’re free to re-arrange the fields or even change the label display if you need to. A popular customization is to change the “add to cart” to read “buy now!” or some other enticing link text.
Making WooCommerce display easy!
Conductor makes it easy for you to display WordPress content across your website. Watch the video above to see the entire process in action, it’s super easy!
If you’re building websites for clients, or you’re a WordPress power user, get Conductor plugin today.