In this post we’ll discuss Quirks Mode and why you may want to be aware of it if you’re building or using products on the web.
What is Quirks Mode?
Quirks Mode is a technique used by web browsers to maintain backward compatibility with older webpages.
Towards the beginning of web development, there was no such thing as web standards. Eventually the W3C was formed and they created a set of web standards for all browsers to follow. If browsers simply implemented these standards by default however, many existing websites would break because they didn’t adhere to any standards. Browsers introduced two (technically 3) rendering modes to try and solve this issue.
First we’ll talk about Standards Mode
This is browser mode that you want your browser to be in. In this mode, browsers render the content as dictated by the web developer according to the specifications. The HTML/CSS specifications are used as the guide for rendering the page to the end user.
There is technically another mode, called Almost Standards Mode, which does virtually what the title states. In this mode, the browser renders the page in a mode that is “almost” standards mode. This means that most of the HTML/CSS specs are followed but some aspects may not match the specifications completely.
Now, More about Quirks Mode
This mode was created to render those older websites. Many aspects of non-standard behavior is emulated in this mode and this can cause some items to render improperly (even to this day).
How does the Browser Determine a “Mode”?
It can depend on the browser. If the HTML is properly formatted, includes a valid <!DOCTYPE> at the beginning, and is valid, the browser will render the page in Standards Mode. However, if the mark-up is improperly formatted (e.g. there is any output before the <!DOCTYPE>), the browser will most likely render the page in Quirks Mode.
Determining which Mode the Browser is Currently Using
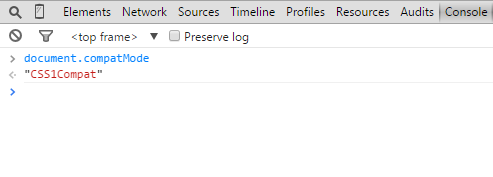
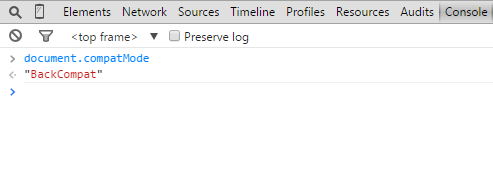
You can use the following snippet in your browser’s console to determine which mode the current page is in. You’ll find different variations of this snippet across the web. Open your console and type the following:
document.compatMode
If the browser returns “CSS1Compat" then you are in Standards Mode.

If you see anything else, such as “BackCompat", you are probably in Quirks Mode.

Should I Care About Quirks Mode?
Well that might depend on what you’re developing. Your end-users typically do not know if they are in Quirks Mode, and they really may not care to be honest. They just want your website/product to work.
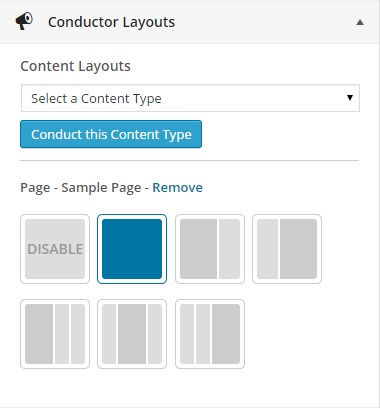
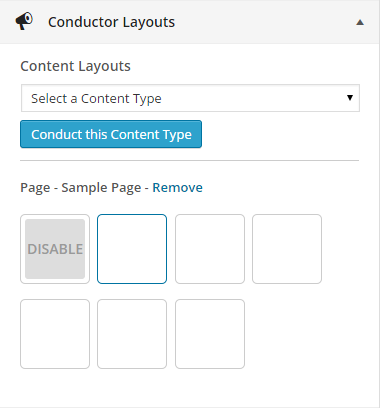
For us it’s a no-brainer. We think it’s important that Conductor function and render properly across many different variations of WordPress installs. When you introduce themes and plugins to a WordPress install, any number of them could change the browser’s rendering mode to Quirks (directly or indirectly).
We are using some advanced CSS3 properties within Conductor to style our content layout/widget display icons. Some of these properties are not yet fully supported across all browsers at the time of this writing. In the latest release of Conductor, we adjusted our mark-up to help those icons appear more normally when the browser was in Quirks Mode.
Turns out, all we had to do in this case was add a non-breaking ( ) space to our icon elements and the display issue was fixed.
The Bottom Line
You may want to account for Quirks Mode in your workflow depending on the type of project. Usually, if you have valid HTML/CSS mark-up, the page will render pretty well when the browser is in Quriks Mode so you may not have to concern yourself with it.
Ideally though, the browser should almost never be in Quirks Mode when rendering a page. If the page is rendered in Quirks Mode, there are issues with the mark-up that should be addressed. These issues may lie outside of your project and be out of your control so keep that in mind as well.
Bottom line for us: We like to account for Quirks Mode across all of our products. What’s your stance?