This guide will take you through an in-depth look at Conductor Widgets.
Introduction to Conductor Widgets
Conductor Widgets, like Conductor content layouts, have been a part of Conductor since the initial release. Conductor Widgets are used to create/display blocks of content. Conductor Widgets can be used in any registered sidebar, but are best suited for registered Conductor Sidebar (Widget Areas, Display Areas).
Registering Conductor Widget Displays
Conductor ships with 4 Conductor Widget displays:
- Small (
small– 4 Columns, 25% Width) - Medium (
medium– 2 Columns, 50% Width) - Large (
large– 1 Column, 100% Width) - Custom (
flexbox– Variable Columns [using CSS flexbox for display], Up to 6 Columns – see theconductor_widget_max_columnsfilter documentation page)
The Conductor Display Pack Add-On adds an additional 3 Conductor Widget displays:
- List (
list) - Table (
table) - Grid (
grid)
The Conductor Slider Add-On adds an additional 3 Conductor Widget displays:
- Slider: Testimonials (
slider-testimonials) - Slider: Hero (
slider-hero) - Slider: News (
slider-news)
Additional Conductor Widget displays can be registered via the conductor_widget_displays filter. Each display is registered with a unique ID (the array key). Various configuration parameters can be specified such as default values or whether or not this display supports the column customization.
The Conductor Widget Display ID
The Conductor Widget display ID is an important piece of a Conductor Widget. This value helps Conductor determine which display should be loaded.
This ID is added as a CSS class to the widget wrapper element via the conductor_widget_display_content_{$widget_number} action along with other relevant CSS classes. This logic is added in the Conductor_Widget_Query class when an instance is created for a Conductor Widget.
How Conductor Determines Widget Display Design
Determining the widget display design/output will vary from display to display, but generally this is how Conductor Widgets determine the HTML markup:
- When a valid widget instance is detected (i.e. a “many” query or a single query with a valid single piece of content), a new instance of the
Conductor_Widget_Queryclass is created on the front-end. - The
Conductor_Widget_Queryclass determines the output based on widget instance settings. - By default, the wrapper and content wrapper elements are added before and after the widget output elements.
Conductor Widget Displays HTML Markup
The default Conductor Widget callback functions are hooked in this order:
Conductor_Widget_Query::conductor_widget_wrapper()– priority: 1Conductor_Widget_Query::conductor_widget_content_wrapper()– priority: 2Conductor_Widget_Query::conductor_widget_featured_image()– priority: 10Conductor_Widget_Query::conductor_widget_post_title()– priority: 20Conductor_Widget_Query::conductor_widget_author_byline()– priority: 30Conductor_Widget_Query::conductor_widget_post_content()– priority: 40Conductor_Widget_Query::conductor_widget_read_more()– priority: 50Conductor_Widget_Query::conductor_widget_content_wrapper_close()– priority: 999Conductor_Widget_Query::conductor_widget_wrapper_close()– priority: 1000

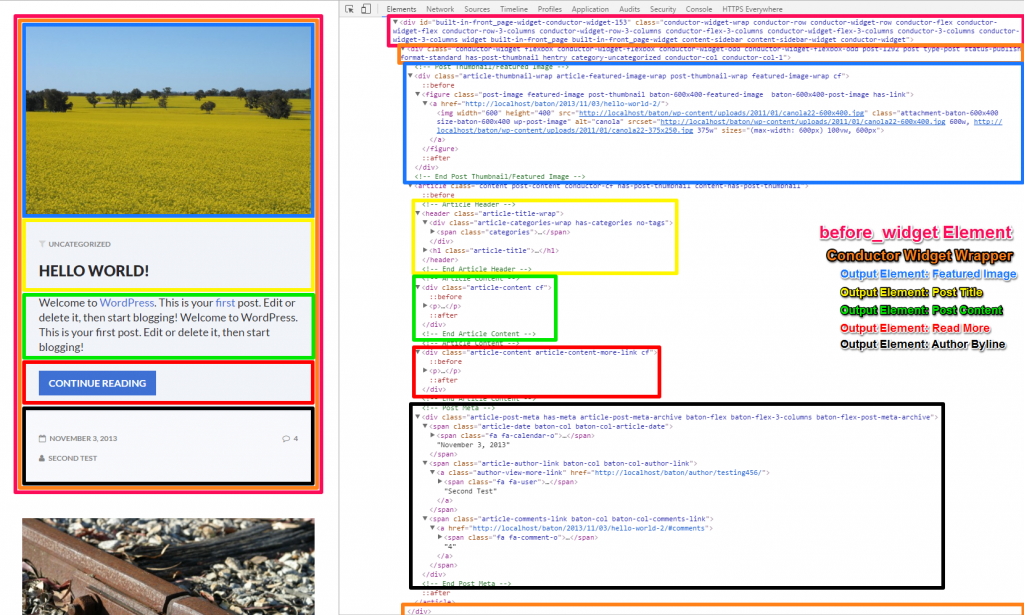
Enlarge image for a more detailed view (Note: Markup displayed in the Element Inspector is specific to Baton Pro, not Conductor)
Conductor_Widget_Query::conductor_widget_wrapper()
This callback function outputs the Conductor Widget wrapper opening HTML element.
The default Conductor Widget wrapper element is:
<<?php echo $this->get_content_wrapper_html_element( $post, $instance, $widget, $query ); ?> class="<?php echo apply_filters( 'conductor_widget_content_wrapper_css_classes', 'content post-content conductor-cf', $post, $instance, $widget, $query ); ?><?php echo ( has_post_thumbnail( $post->ID ) ) ? ' has-post-thumbnail content-has-post-thumbnail' : false; ?>">
Conductor_Widget_Query::conductor_widget_content_wrapper()
This callback function outputs the Conductor Widget content wrapper opening HTML element.
The default Conductor Widget content wrapper element is:
<<?php echo $this->get_wrapper_html_element( $post, $instance, $widget, $query ); ?> class="<?php echo apply_filters( 'conductor_widget_wrapper_css_classes', $this->get_wrapper_css_classes( $post, $instance, $widget ), $post, $instance, $widget, $query ); ?>">
Conductor_Widget_Default_Query::conductor_widget_featured_image()
This callback function outputs the Conductor Widget featured image HTML element.
The default Conductor Widget featured image element is:
// Find the featured image output element data
$priority = $instance['output_elements']['featured_image'];
$output = $instance['output'][$priority];
do_action( 'conductor_widget_featured_image_before', $post, $instance );
if ( has_post_thumbnail( $post->ID ) ) :
?>
<div class="thumbnail post-thumbnail featured-image <?php echo ( ! $output['link'] ) ? 'no-link' : false; ?>">
<?php
// Output desired featured image size
if ( ! empty( $instance['post_thumbnails_size'] ) )
$conductor_thumbnail_size = $instance['post_thumbnails_size'];
else
$conductor_thumbnail_size = ( $instance['widget_size'] !== 'small' ) ? $instance['widget_size'] : 'thumbnail';
$conductor_thumbnail_size = apply_filters( 'conductor_widget_featured_image_size', $conductor_thumbnail_size, $instance, $post );
// Link featured image to post
if ( $output['link'] ) :
?>
<a href="<?php echo get_permalink( $post->ID ); ?>">
<?php echo get_the_post_thumbnail( $post->ID, $conductor_thumbnail_size ); ?>
</a>
<?php
// Just output the featured image
else:
echo get_the_post_thumbnail( $post->ID, $conductor_thumbnail_size );
endif;
?>
</div>
<?php
endif;
do_action( 'conductor_widget_featured_image_after', $post, $instance );
Conductor_Widget_Default_Query::conductor_widget_post_title()
This callback function outputs the Conductor Widget post title HTML element.
The default Conductor Widget post title element is:
// Find the post title output element data
$priority = $instance['output_elements']['post_title'];
$output = $instance['output'][$priority];
do_action( 'conductor_widget_post_title_before', $post, $instance );
$link = ( ! $output['link'] ) ? ' no-link' : false;
?>
<h2 class="<?php echo apply_filters( 'conductor_widget_post_title_css_classes', 'post-title entry-title' . $link, $output ); ?>">
<?php
// Link post title to post
if ( $output['link'] ) :
?>
<a href="<?php echo get_permalink( $post->ID ); ?>">
<?php echo get_the_title( $post->ID ); ?>
</a>
<?php
// Just output the post title
else:
echo get_the_title( $post->ID );
endif;
?>
</h2>
<?php
do_action( 'conductor_widget_post_title_after', $post, $instance );
Conductor_Widget_Default_Query::conductor_widget_author_byline()
This callback function outputs the Conductor Widget author byline HTML element.
The default Conductor Widget author byline element is:
do_action( 'conductor_widget_author_byline_before', $post, $instance ); ?> <p class="post-author"><?php printf( __( 'Posted by <a href="%1$s">%2$s</a> on %3$s', 'conductor' ) , get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author ) ), get_the_author_meta( 'display_name', $post->post_author ), get_the_time( 'F jS, Y', $post ) ); ?></p> <?php do_action( 'conductor_widget_author_byline_after', $post, $instance );
Conductor_Widget_Default_Query::conductor_widget_post_content()
This callback function outputs the Conductor Widget post content HTML element.
The default Conductor Widget post content element is:
do_action( 'conductor_widget_post_content_before', $post, $instance );
// Determine which type of content to output
switch ( $instance['content_display_type'] ) {
// Excerpt - the_excerpt()
case 'excerpt':
echo $this->get_excerpt_by_id( $post, $instance['excerpt_length'] );
break;
// the_content()
case 'content':
default:
echo $this->get_content_by_id( $post );
break;
}
do_action( 'conductor_widget_post_content_after', $post, $instance );
Conductor_Widget_Default_Query::conductor_widget_read_more()
This callback function outputs the Conductor Widget read more HTML element.
The default Conductor Widget read more element is:
// Find the read more output element data
$priority = $instance['output_elements']['read_more'];
$output = $instance['output'][$priority];
do_action( 'conductor_widget_read_more_before', $post, $instance );
// Link read more to post
if ( $output['link'] ) :
?>
<a class="more read-more more-link" href="<?php echo get_permalink( $post->ID ); ?>">
<?php echo $output['label']; ?>
</a>
<?php
// Just output the read more
else:
echo $output['label'];
endif;
do_action( 'conductor_widget_read_more_after', $post, $instance );
Conductor_Widget_Query::conductor_widget_content_wrapper_close()
This callback function outputs the Conductor Widget content wrapper closing HTML element.
The default Conductor Widget content wrapper closing element is:
</<?php echo $this->get_content_wrapper_html_element( $post, $instance, $widget, $query ); ?>>
Conductor_Widget_Query::conductor_widget_wrapper_close()
This callback function outputs the Conductor Widget wrapper closing HTML element.
The default Conductor Widget wrapper closing element is:
</<?php echo $this->get_wrapper_html_element( $post, $instance, $widget, $query ); ?>>
Conductor Widget CSS Markup
The following is a list of CSS classes used throughout Conductor Widgets categorized by the elements which they are used on:
Conductor_Widget_Query::conductor_widget_wrapper()Elementget_post_class()CSS Classesconductor-widget{$widget_size}– e.g.large- “Many” Queries:
conductor-widget-{$widget_size}– e.g.conductor-widget-large- Even Pieces of Content:
conductor-widget-evenconductor-widget-{$widget_size}-even– e.g.conductor-widget-large-even
- Odd Pieces of Content:
conductor-widget-oddconductor-widget-{$widget_size}-odd– e.g.conductor-widget-large-odd
- Single Queries:
conductor-widget-singleconductor-widget-single-{$widget_size}– e.g.conductor-widget-single-large
{$instance_css_class}– e.g.my-custom-class
Conductor_Widget_Query::conductor_widget_content_wrapper()Elementcontentpost-contentconductor-cf
Conductor_Widget_Query::conductor_widget_featured_image()Elementthumbnailpost-thumbnailfeatured-imageno-link(if the output element is set to not link to the content piece)
Conductor_Widget_Query::conductor_widget_post_title()Elementpost-titleentry-titleno-link(if the output element is set to not link to the content piece)
Conductor_Widget_Query::conductor_widget_author_byline()Elementpost-author
Conductor_Widget_Query::conductor_widget_post_content()Element- None
Conductor_Widget_Query::conductor_widget_read_more()Element – if the output element is set to not link to the content piecemoreread-moremore-link
The following is a list of CSS classes used on Conductor Widgets with displays that support flexbox (in addition to the CSS classes above):
before_widgetElement- “Many” Queries:
conductor-widget-wrapconductor-rowconductor-widget-rowconductor-flexconductor-widget-flexconductor-row-{$instance_columns}-columnsconductor-widget-row-{$instance_columns}-columnsconductor-flex-{$instance_columns}-columnsconductor-widget-flex-{$instance_columns}-columnsconductor-{$instance_columns}-columnsconductor-widget-{$instance_columns}-columns
- Single Queries
- If Multiple Single Queries with the Same Column Number Exist Together (one after another in the same sidebar):
conductor-widget-single-flexbox-wrap
- If Multiple Single Queries with the Same Column Number Exist Together (one after another in the same sidebar):
- “Many” Queries:
Conductor_Widget_Query::conductor_widget_wrapper()Elementconductor-colconductor-col-{$column_number}