We’ve been working hard during the past few months to add some exciting features to Conductor and Note. We’re happy to announce that both were just updated to version 1.3.0 and they are packed full of improvements and new features.
Conductor
Let’s start off with the Conductor updates:
The Custom Conductor Widget Display
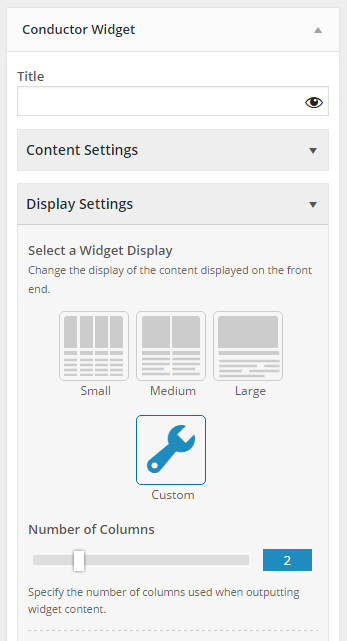
 You’ve likely seen it demoed a few times in the past couple of months and it’s finally ready for the prime-time. This release introduces a new Conductor Widget display: Custom. The Custom display allows you to specify the number of columns (from 1-6) that you’d like to use to display your content.
You’ve likely seen it demoed a few times in the past couple of months and it’s finally ready for the prime-time. This release introduces a new Conductor Widget display: Custom. The Custom display allows you to specify the number of columns (from 1-6) that you’d like to use to display your content.
This display uses the CSS flexbox model layout mode to output columns and rows. Now that support for flexbox is supported by all of the major browsers, it is becoming increasingly popular. Flexbox provides a cross-browser compatible experience for both developers and end-users, which is why we decided to utilize it for this display.
The Custom display allows for more flexibility than the other core Conductor Widget displays. Instead of being “locked in” to either a 1 column, 2 column, or 4 column display, you can choose between 1 and 6 columns with this display.
The Custom display also works with single (one piece of content) Conductor Widgets as well. You can “group” single Conductor Widgets together (two or more single Conductor Widgets right after one another in a sidebar) by specifying the same number of columns for each widget. For instance, you can build a 3 column display using 3 separate Conductor Widgets that query different pieces of content (e.g. an about page, a popular blog post, and a single custom post type).
Other Conductor Widget Displays Enhancements
Additional Conductor Widget displays can be added by developers via the conductor_widget_displays filter. This has been the case since version 1.0.3 of Conductor. Previously, a display could only be defined by specifying an ID (array key) and a label (array value): 'large' => __( 'Large', 'conductor' ).
In version 1.3.0, we’re allowing for expanded configuration data parameters. Developers can specify an array of data for a Conductor Widget display configuration (array value):
'flexbox' => array( 'label' => __( 'Custom', 'conductor' ), 'customize' => array( 'columns' => true // Columns ) )
Developers can specify settings within the Conductor Widget that are able to be customized when the display is selected by a user. At this time, we’re only allowing for customization of columns but we’re planning to add more features that can be customized in future releases.
Along with the ability to allow for customization of columns by a user, we’re also allowing developers to specify a few “default” values as well. These values will be set when the display is selected. At this time we allow for any of the following to be set as a “default” value:
- Number of columns (integer)
- Output element link (Boolean)
- Output element visibility (Boolean)
- Featured image size (post_thumbnails_size; valid image size ID)
Here’s a configuration example with default values specified. This display allows for the customization of columns only on Conductor Widgets with many pieces of content and will set the number of columns to 2, hide the author byline and read more output elements, and set the featured image size to thumbnail when the display is selected:
'slider-testimonials' => array( 'label' => __( 'Custom', 'conductor' ), 'customize' => array( 'columns' => array( 'single' => false, // Single content piece query 'many' => true // Many content pieces query ) ), 'defaults' => array( 'columns' => 2, 'output' => array( 'author_byline' => array( 'visible' => false ), 'read_more' => array( 'visible' => false ) ), 'post_thumbnails_size' => 'thumbnail' ) )
We’ll have a more detailed explanation about this feature (and others) in our new developer documentation very soon!
Legacy Conductor Widget Displays
Now that we’ve introduced the new Custom display, we have decided to classify our pre-existing Conductor Widget displays (Small, Medium, and Large) as legacy Conductor Widget displays. For the foreseeable future these displays will remain within Conductor but will likely be deprecated in favor of the new Custom display at some point.
The legacy displays use an older method (CSS floats) to display “columns”. While they do work very well for displaying content, they are not as flexible as the new Custom display.
Prior to deprecating removing these displays, we’ll publish advanced notice to allow time for updating as necessary. We’ll also ensure that all existing Conductor widgets with legacy displays are converted to the new Custom display in that update:
- Small will be converted to 4 columns
- Medium will be converted to 2 columns
- Large will be converted to 1 column
Conduct Your Content Without the Customizer Reload.
Since it’s inception, Conductor has needed to reload the Customizer when adding a Conductor content layout to a piece of content. This was due to the fact that, when the Customizer is initialized, all of the components are registered, but newly registered components (i.e. Conductor sidebars/widget areas) were available only in the Previewer and not in the Customizer. This presented a problem for us, which we previously solved by reloading the Customizer, similar to the way that WordPress core handles theme previewing.
In version 1.3.0, we’ve added functionality to dynamically add these components to the Customizer without the need for an entire reload. This greatly enhances the user experience within the Customizer. You are no longer prompted to save your settings before a content layout is created – it is just seamlessly added. The Previewer is still refreshed to ensure the new content layout is displayed.
Speaking of theme previewing, prior to this release, we noticed that widgets within Conductor sidebars were not saved when previewing a theme within the Customizer. This was due to two things: 1.) the way that WordPress stores widget location data – it’s specific to the active theme, and 2.) the after_switch_theme action is not triggered during a theme preview because the theme technically hasn’t been switched. We’ve added logic to keep these widgets in their correct locations while previewing/switching themes.
The Conductor Note “Widget” is Deprecated
Conductor Note Widget enhancements were added in version 1.2.0 and unlocked display layouts in our Note plugin.
This release includes a major restructuring of that logic and as a result, the logic has been ported over to Note. This means that Conductor no longer unlocks these display layouts/features within Note.
What does this mean for existing Note Widgets?
We’ve taken steps to ensure that all of your existing Note Widget display settings remain in-tact. We’ve included backwards compatibility logic in both Note and Conductor to ensure that these displays are always available to choose from if you are running older versions of either plugin.
Speaking of Note, let’s take a look at what was updated in version 1.3.0 of Note.
Note
Now we’ll take a look at the Note updates:
Note Widget Templates (Displays)
As stated above, the Note Widget displays that were previously unlocked by Conductor now exist within Note.
We’ve added a bunch of new configuration parameters that can be specified within a template configuration array. Similar to Conductor, the number of columns can be specified, column and row customization can be enabled/disabled, and default placeholder content can be set per column or globally for a template.
A more detailed explanation about this feature will be available in our new developer documentation soon!
Different Templates, Different Editor Types
This version introduces different types of editors to Note Widgets. The type of editor can be specified within Note Widget template configuration data. These different editor types allow for different content creation experiences.
Note comes with three different editor types (default, media, and rich_text_only), but developers can add their own via the note_tinymce_editor_types filter. Developers can then specify individual editor configuration/properties via the note_tinymce_editor_settings filter. Again, our new developer docs will cover this in-depth, we promise :).
Note Editor Enhancements
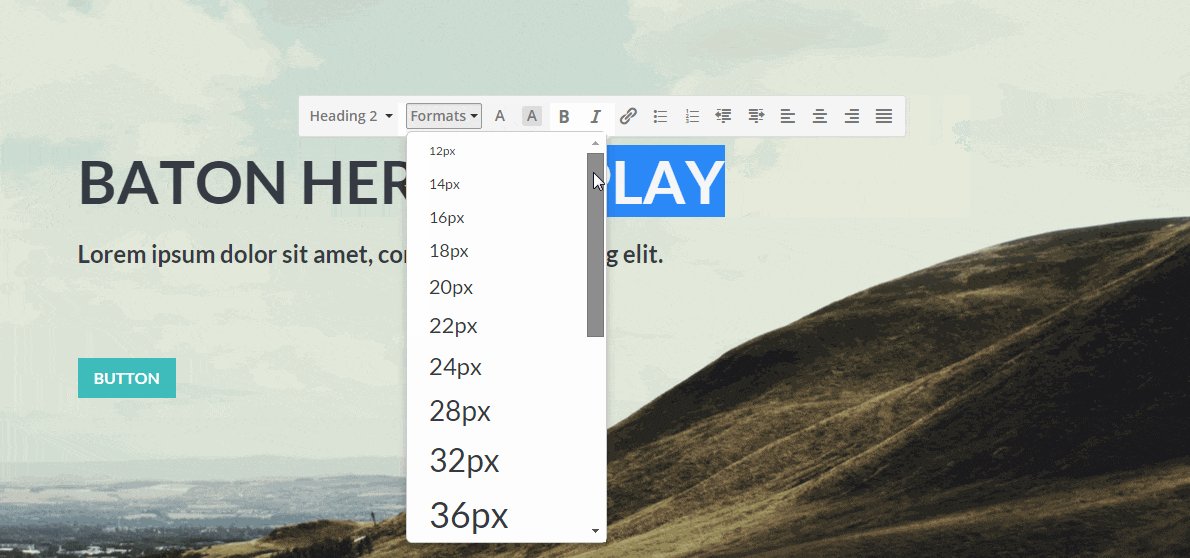
The Note editor enhancements in v1.3.0 are that we’re really excited to announce. Version 1.3.0 of Note contains a bunch of editor enhancements including font formats, color, and background color adjustments. We’ve added standard font formats for adjusting font sizes. Virtually any format can be added/adjusted by developers via the note_tinymce_style_formats filter.
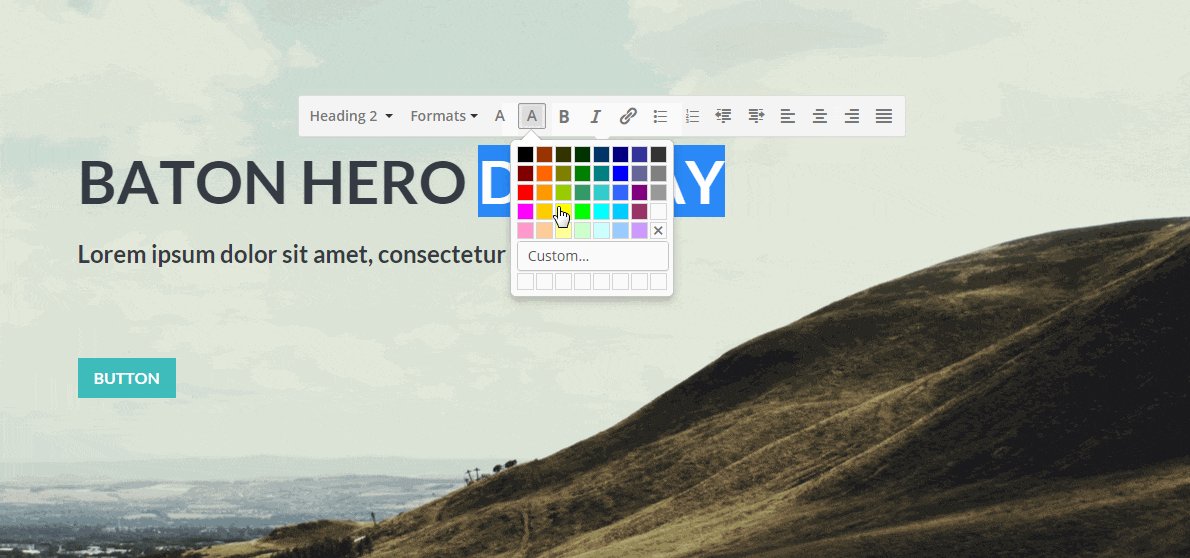
The color and/or background color of content can now be adjusted which allows for an even more robust content creation experience.
We’ve also fixed a few bugs with our TinyMCE placeholder plugin (ported from Conductor) to allow content to be pasted into elements that contain placeholder content. Previously, content pasted into a placeholder element would retain placeholder styles and formatting.

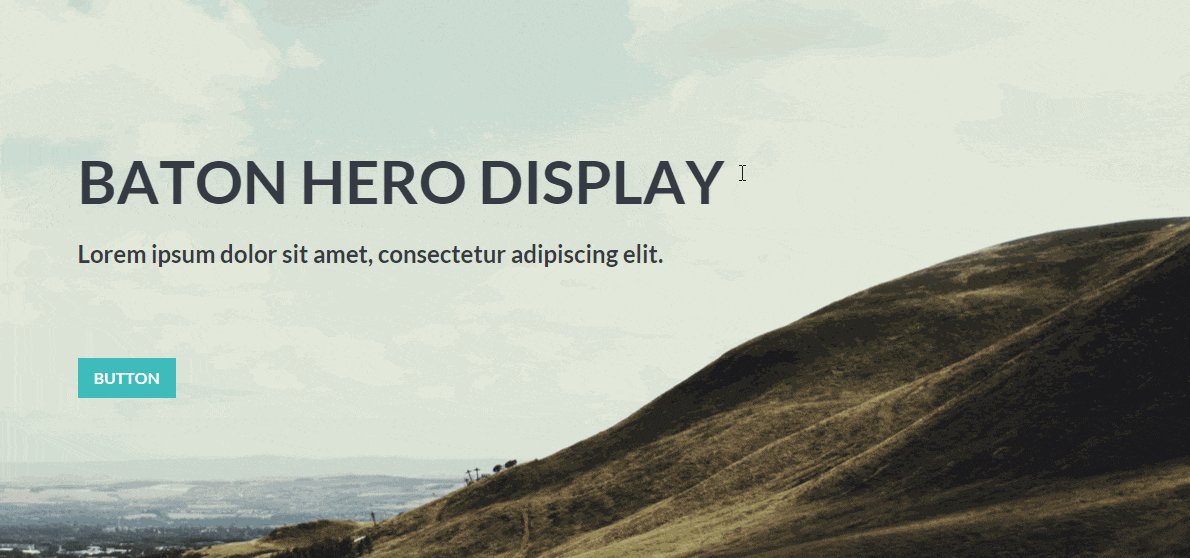
Note v1.3.0 also includes a TinyMCE background plugin that, if enabled, allows for a background image to be added to a Note Widget. This plugin is not enabled on any of the default editor types, but it can be enabled by a developer. We use this feature in our new Baton theme Hero Note Widget displays.
We also fixed a bug that occurred when an element’s attribute was updated (i.e. a link URL) but Note did not recognize this change as an update to content (upon saving in the Customizer).
Note Sidebars
Note Sidebars were introduced in version 1.2 and provide a way to add widgets above or below your content on single posts, pages, or custom post types.
In this release we’ve fixed a bug that caused the Customizer to become unusable when a Note Sidebar was the active Customizer component and the sidebar was removed by a user.
A New Conductor Website
We are very excited to announce that we’ll be launching a brand new Conductor website design in the coming weeks! We’re finishing up the final touches and we are proud of the new design.
Improved Developer Documentation
Along with our new website design, we’ll be updating our developer documentation to include code snippets and examples specific to each hook and function available for use within Conductor and Note.
Official Changelogs
Conductor
- General
- Adjusted Conductor UI Button CSS
- Update Conductor_Sidebars::find_conductor_sidebar_ids() description
- Update Conductor_Sidebars::find_orphaned_widgets_sidebar_ids() description
- Fixed PHP notice in the Customizer when a CSS dependency was missing on content pieces that did not have a Conductor content layout applied
- Note Sidebars
- Introduce “Add Conductor Widget” button to Note Sidebar UI Buttons
- Conductor Templates
- Introduce ‘conductor_template_include’ filter to allow for easier filtering of main Conductor template
- Introduce Conductor::get_conductor_content_layout_data() to fetch data associated with the current (or a specific) content layout; allows for content layouts to be registered with data/logic that is automatically applied when the content layout is selected
- Conductor Sidebars
- Introduce ‘conductor_register_sidebars’ action to allow for registration of other Conductor sidebars specific to content layouts
- Introduce conductor_register_default_sidebar_widget() function to allow default widgets to be registered for specific content layouts (alpha)
- Introduce conductor_register_sidebar() function as a wrapper for register_sidebar() but to keep track of all Conductor sidebars
- Introduce Conductor Sidebar ID prefix and suffix functions with filters (‘conductor_content_layout_sidebar_id_prefix’ and ‘conductor_content_layout_sidebar_id_suffix’ filters)
- Conductor Widgets
- Replaced Note Widget self::WP_Widget() call with parent::__construct() call (fixes PHP warnings in future versions of WordPress)
- Added hooks (actions) before and after all widget settings/sections to allow for greater flexibility for developers
- Added flexbox (Custom) display to Conductor Widget sizes which allows users to specify columns for output
- Fixed bug where Conductor Widget from an inactive sidebar was added to an active sidebar in the Widgets admin and JavaScript was not initialized for that widget
- Conductor Note Widget
- Deprecated
- Customizer
- Major refactoring of the Conductor content layouts scripts including registering new content layouts without the need for a Customizer reload
- Added a loading indicator next to the “Conduct this Content Type” button in the Customizer to provide user feedback
- Fixed PHP warning in Conductor Customizer Content Layouts Setting class where an associative array_diff check was not passed an array of data
- Conductor Flexbox
- Adjusted percentage of 3 column layouts to 33.333% instead of just 33%
- Added missing responsive CSS for 3 column displays
Note
- Note Widget
- Replaced Note Widget self::WP_Widget() call with parent::__construct() call (fixes PHP warnings in future versions of WordPress)
- Introduce note_tinymce_editor_types filter to allow for different TinyMCE editor types to be declared
- Introduce note_tinymce_preview_styles to allow for adjustment of CSS properties that TinyMCE styles_format would inherit for the “preview” within the Styles TinyMCE dropdown
- Introduce note_tinymce_blocks filter to allow for adjusting block elements that were added to the Note TinyMCE “Insert” Panel
- Introduce note_tinymce_style_formats filter to allow for of adjusting style formats on Note TinyMCE editors
- Introduce note_tinymce_editor_plugins filter to allow for adjusting of specific Note TinyMCE editor type plugins
- Introduce note_tinymce_editor_blocks filter to allow for adjusting of specific Note TinyMCE editor type blocks
- Introduce note_tinymce_editor_toolbar filter to allow for adjusting of specific Note TinyMCE editor type toolbar buttons
- Introduce note_tinymce_editor_preview_styles filter to allow for adjusting of specific Note TinyMCE editor type preview styles
- Introduce note_tinymce_editor_style_formats filter to allow for adjusting of specific Note TinyMCE editor type style formats
- Introduce note_tinymce_editor_placeholder filter to allow for adjusting specific Note TinyMCE editor type placeholder
- Introduce note_tinymce_editor_settings filter to allow for adjusting all specific Note TinyMCE editor type settings
- Added functionality to ensure that Previewer refresh logic was re-implemented only after all AJAX requests for Note Widget updates had finished (checking to make sure the request was not aborted due to another setting value change); Due to the nature of Note, this ensures that the previewer doesn’t refresh during content editing
- Introduce “Display Layouts” setting in Note Widgets to allow for different content displays (ported from a previous version of Conductor)
- Introduce Note TinyMCE Background Plugin to allow for a background image to be applied to a Note Widget (not enabled by default)
- Introduce note_widget_background_image_css fitler to allow for CSS adjustments on Note Widget background images
- Introduce Note TinyMCE Placeholder Plugin to allow for more unique placeholder elements in Note Widgets
- Contains logic to determine when mixed placeholder content exists and to only apply placeholder logic to placeholder elements within content
- Contains logic to allow for placeholder elements nested within other elements
- Use data-note-placeholder=”false” attribute to specify elements that should not inherit placeholder functionality
- Adjusted Note TinyMCE Placeholder Plugin logic to ensure pasting content into a placeholder element removed functionality
- Adjusted all Note Widget TinyMCE Plugin names/IDs for better readability (added ‘_’ between words in names/IDs)
- Added event listener for TinyMCE “SetAttrib” event to ensure updated content was sent to Note Widgets when attributes on elements were updated
- Adjusted Customizer logic to ensure a better user experience in the Customizer when “Edit” button logic on the Note TinyMCE Insert Plugin was triggered
- Note Widget TinyMCE Theme
- Adjusted CSS to ensure better cross-theme compatibility
- Adjusted “core” CSS to ensure user experience between back-end and front-end editing remained consistent
- Note Templates
- Introduce Note Templates (templating system)
- Introduce note_get_template_part() function to allow specific templates to be loaded in Note Widgets based on “Display Layout” setting/config
- Introduce note_locate_template_part() function to check for/locate template part files
- Note Sidebars
- Fixed bug where removal of a Note Sidebar would result in an unusable Customizer Sidebar when the Note Sidebar was the active Customizer component
- Fixed bug where Note Sidebar Customizer action and description were not rendered properly upon creation during a Customizer session
Conduct your content!